Asked by Ouita Weeden-Dawson on May 03, 2024

Verified
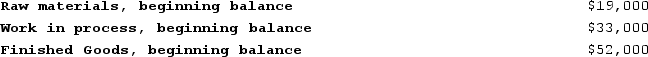
Prahm Incorporated has provided the following data for August:
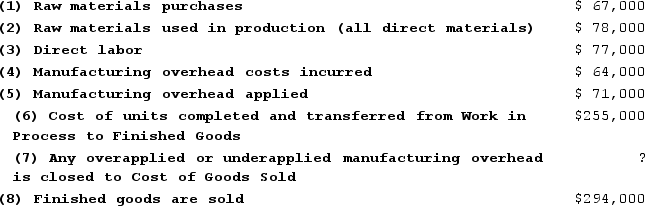
 Transactions:
Transactions:
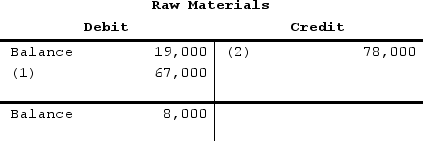
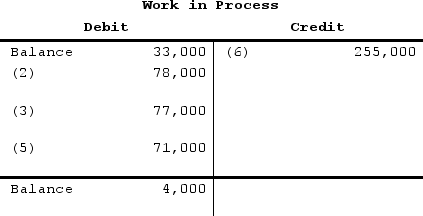
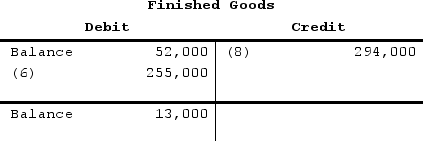
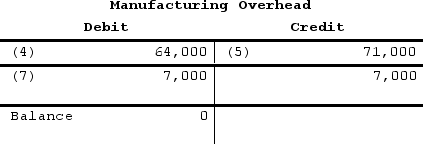
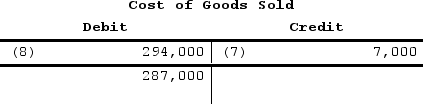
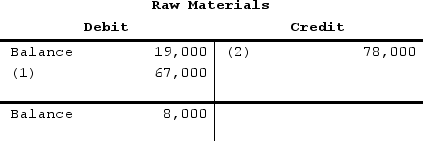
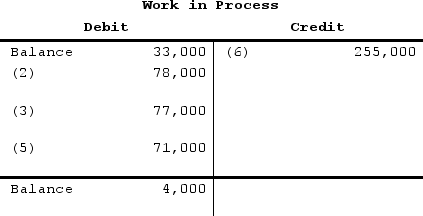
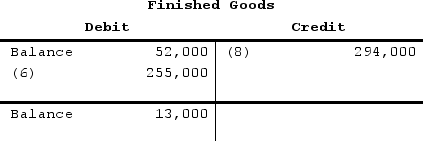
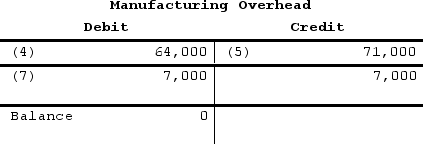
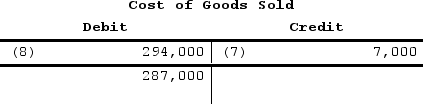
 Required:Complete the following T-accounts by recording the beginning balances and each of the transactions listed above.
Required:Complete the following T-accounts by recording the beginning balances and each of the transactions listed above.
T-Accounts
A visual representation used in bookkeeping to depict the debit and credit sides of an account, helping in the understanding and organization of financial transactions.
Transactions
Business activities that involve the exchange of goods, services, or funds between two or more parties.
- Create journal records for transactions associated with job-order costing systems, encompassing raw materials, labor, and overhead.

Verified Answer
JR
Juancho ReynalMay 08, 2024
Final Answer :
<div style=" display: inline-block; vertical-align: top;">
 </div> <div style=" display: inline-block; vertical-align: top;">
</div> <div style=" display: inline-block; vertical-align: top;">
 </div> <div style=" display: inline-block; vertical-align: top;">
</div> <div style=" display: inline-block; vertical-align: top;">
 </div> <div style=" display: inline-block; vertical-align: top;">
</div> <div style=" display: inline-block; vertical-align: top;">
 </div> <div style=" display: inline-block; vertical-align: top;">
</div> <div style=" display: inline-block; vertical-align: top;">
 </div>
</div>
 </div> <div style=" display: inline-block; vertical-align: top;">
</div> <div style=" display: inline-block; vertical-align: top;"> </div> <div style=" display: inline-block; vertical-align: top;">
</div> <div style=" display: inline-block; vertical-align: top;"> </div> <div style=" display: inline-block; vertical-align: top;">
</div> <div style=" display: inline-block; vertical-align: top;"> </div> <div style=" display: inline-block; vertical-align: top;">
</div> <div style=" display: inline-block; vertical-align: top;"> </div>
</div>
Learning Objectives
- Create journal records for transactions associated with job-order costing systems, encompassing raw materials, labor, and overhead.
Related questions
Falkenstein Corporation Uses a Job-Order Costing System and Has Provided ...
During May, Sharpton Corporation Recorded the Following ...
Sefcovic Enterprises LLC Recorded the Following Transactions for the Just ...
During December, Moulding Corporation Incurred $76,000 of Actual Manufacturing Overhead ...
The Entry to Record the Application of Overhead Is