Asked by Abbygalle Prusinski on Jun 10, 2024

Verified
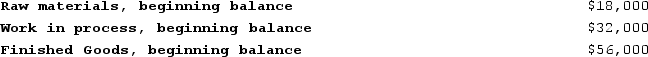
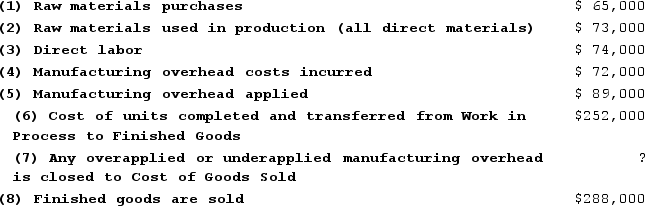
During May, Sharpton Corporation recorded the following:
 Transactions:
Transactions:
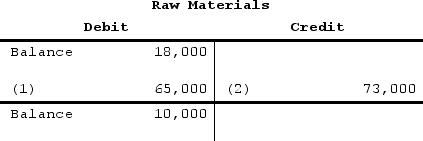
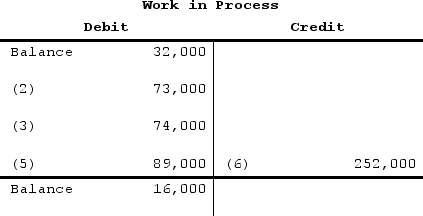
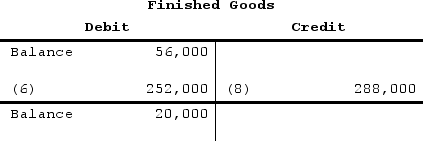
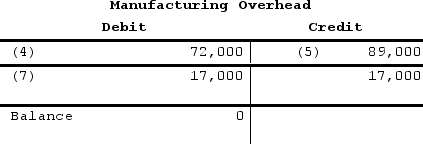
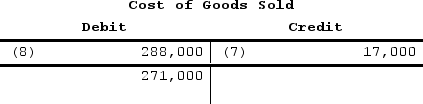
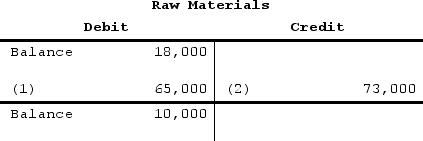
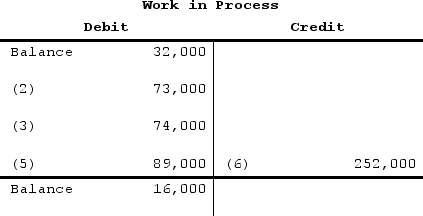
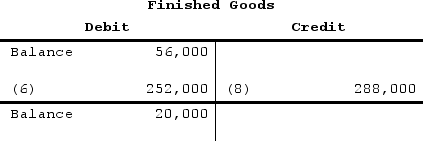
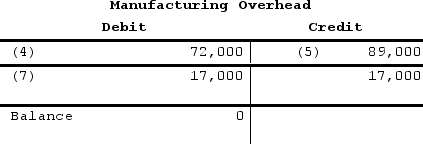
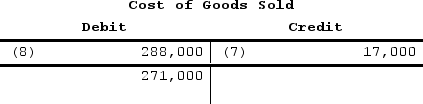
 Required:Complete the following T-accounts by recording the beginning balances and each of the transactions listed above.
Required:Complete the following T-accounts by recording the beginning balances and each of the transactions listed above.
T-Accounts
A visual representation used in accounting to depict the debits and credits of an account, showing two sides of transactions within a ledger.
Transactions
Financial activities or exchanges between parties that involve the transfer of goods, services, or funds.
- Acquire knowledge of the components and mathematical procedures involved in a job-order costing system.
- Formulate journal entries for activities relevant to job-order costing systems, involving raw materials, labor, and overhead allocations.

Verified Answer
MG
MEGAN GANGITANOJun 14, 2024
Final Answer :
<div style=" display: inline-block; vertical-align: top;">

 </div> <div style=" display: inline-block; vertical-align: top;">
</div> <div style=" display: inline-block; vertical-align: top;">
 </div> <div style=" display: inline-block; vertical-align: top;">
</div> <div style=" display: inline-block; vertical-align: top;">
 </div> <div style=" display: inline-block; vertical-align: top;">
</div> <div style=" display: inline-block; vertical-align: top;">
 </div>
</div>

 </div> <div style=" display: inline-block; vertical-align: top;">
</div> <div style=" display: inline-block; vertical-align: top;"> </div> <div style=" display: inline-block; vertical-align: top;">
</div> <div style=" display: inline-block; vertical-align: top;"> </div> <div style=" display: inline-block; vertical-align: top;">
</div> <div style=" display: inline-block; vertical-align: top;"> </div>
</div>
Learning Objectives
- Acquire knowledge of the components and mathematical procedures involved in a job-order costing system.
- Formulate journal entries for activities relevant to job-order costing systems, involving raw materials, labor, and overhead allocations.
Related questions
Sefcovic Enterprises LLC Recorded the Following Transactions for the Just ...
Falkenstein Corporation Uses a Job-Order Costing System and Has Provided ...
During December, Moulding Corporation Incurred $76,000 of Actual Manufacturing Overhead ...
Prahm Incorporated Has Provided the Following Data for August ...
Each Account in the Work in Process Subsidiary Ledger in ...